Cuando trabajamos con una imagen en Photoshop (PS) hay muchas posibilidades para realizar los ajustes. Igual que ocurre con Adobe Cámera RAW, PS nos permite aplicar ajustes globales a toda la imagen o solo a algunas zonas.
Para esto último podemos utilizar diferentes herramientas:
- los pinceles: como los de la vida "real": pintamos el ajuste que queramos hacer sobre la zona en cuestión a modificar y no sobre toda la fotografía.
- las selecciones: no hemos hablado de esto todavía, pero es una forma también de aplicar una modificación o ajuste a una sola zona de la imagen que previamente hemos elegido (seleccionado). Saber manejar selecciones es muy práctico y útil porque facilita la edición. En otro momento hablaremos de ellas.
El concepto sobre el que vamos a hablar hoy es el de las CAPAS.
Las capas permiten modificar la imagen en su totalidad o de forma parcial (utilizando las "MÁSCARAS DE CAPA"), pero de una forma especial. La diferencia fundamental es que editar con capas es lo que se llama un método "no destructivo" de modificar la imagen. Quiere decir que la imagen original siempre se mantiene intacta y que por tanto es posible, rápido y sencillo deshacer o variar la intensidad y otras cualidades de la modificación que hemos aplicado, tantas veces como queramos.
Vamos por partes para entender esto que así dicho todo junto puede sonar complicado si es tu primera vez trabajando con capas.
¿qué son las capas (y el fondo)?
Cuando empecé a trabajar con PS recuerdo haber leído una explicación sobre el tema que me pareció muy intuitiva (eso si, hace tanto tiempo que no recuerdo dónde!!) Explicaba las capas (layers) como una superposición de láminas de acetato transparente (como aquellas que se utilizaban para las transparencias) puestas una sobre otra. En cada una había algo diferente "pintado" y visto todo junto desde arriba conformaban una imagen única, mezcla de todas ellas. Así de sencillo.
Generalmente la capa inferior sobre las que se asientan todas las demás se denomina fondo (background)
Y este fondo tiene unas características especiales, digamos por el momento que es una capa "fija": el lienzo o base sobre el que solemos pintar habitualmente.
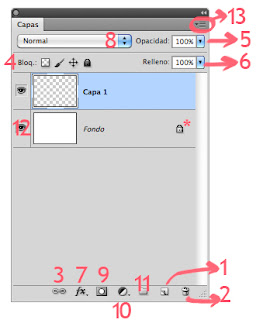
Si observamos el esquema superior vemos que la estructura que muestra la paleta CAPAS es muy similar a esa imagen de láminas transparentes puestas una sobre otra. El fondo está debajo del todo y sobre él las tres capas que tiene este ejemplo en el mismo orden. El aspecto "arlequinado" de las capas es el equivalente en PS a "píxeles transparentes" Es decir, que no hay pintura en esa capa. El fondo en esta ocasión lo hemos rellenado de color sólido y hemos escrito un texto sobre él para que se observe la diferencia, pero si eliminamos su contenido (borramos con la goma) también aparecería el arlequinado (o en su defecto el color predeterminado del fondo que se elige al crear un documento nuevo o en la barra de herramientas flotante, en los cuadraditos de color abajo del todo: en mi captura superior el color frontal es rosa y el del fondo blanco)
La capa resaltada en azul en la paleta (en este caso la "capa 3") es la que está "activa" en ese momento. Y por tanto las modificaciones que apliquemos le afectarán solo a ella respetando las demás y el fondo.
Sencillo, ¿no?
comandos básicos en el trabajo con capas

Es importante conocer la paleta CAPAS de PS para trabajar con ellas. Yo os recomiendo que la tengáis siempre visible (para ello id a Ventana - Capas o pulsad la tecl F7 que es la asociada como modo rápido de teclado por defecto) porque si no el trabajo no es tan intuitivo (no sabemos en qué capa estamos trabajando si esto está oculto!)
Os explico con capturas de imágen los botoncitos básicos:
La mayoría son intuitivos pero otros muchos los desarrollaremos en el capítulo trabajo con capas en fotografía, porque es más sencillo explicarlo con algún ejemplo. El resto os los cuento por aquí:
Nota: para que no se haga tan espeso, os recomiendo que al mismo tiempo que leeis los siguientes apartados los vayáis poniendo en práctica. Así que ejecutad PS, abrid un archivo nuevo e id probando a darle a los botoncitos para ver qué pasa vale?)
- crear capa nueva (1): pues eso mismo una capa nueva transparente que podemos renombrar al crearla o después haciendo click sobre el nombre de la misma
- eliminar capa (2): con la capa que quieras eliminar seleccionada pulsas en la papelera, o más sencillo click sobre la capa y arrastrarla hasta ahí.
- enlazar capas (3): se seleccionan dos o más y se hace click en esta cadenita. A partir de ese momento las capas enlazadas funcionarán como una sola, aunque se pueden desenlazar (no es como "combinarlas" que es una opción que hay en el menú Capa abajo de todo. Cuando las combinamos se funden todas en una sola de manera irreversible y aquí solo van agarradas de la mano temporalmente si queremos)
- bloquear capa (4): sirve para evitar que se realicen modificaciones "accidentalmente" en la capa bloqueada. Puede bloquearse para todas las acciones (candado) o solo para "pintar" sobre ella (pincel) o para moverla (cursor en forma de aspa). Hay además una opción muy interesante de bloqueo llamada "bloquear píxeles transparentes" (el cuadrado con patrón reticulado), con la que se bloquean aquellos píxeles que no tengan "pintura" de manera que los cambios solo se aplican a los píxeles "coloreados". Cuando una capa está bloqueada aparece un icono a la derecha con un candado u otro signo en función del tipo de bloqueo que tenga (*)
- opacidad de la capa (5):lo opacos o transparentes que queremos que sean los píxeles de la misma.
- relleno de capa (6): es parecido a la opacidad, pero no exáctamente lo mismo. Efectivamente si tienes una capa "normal" creada (normal me refiereo aquí sin efectos de capa, que veremos después) y cambias la opacidad o el relleno no observarás diferencia. En ambos casos la capa se hace más "transparente". Pero si a esa capa se le ha aplicado algún efecto de capa la cosa cambia: si disminuimos la opacidad se hacen más transparentes tanto la capa como su efecto, pero si disminuimos el parámetro relleno solo se hace más transparente el contenido de la capa, permaneciendo el efecto igual de "opaco" (prueba con una capa de texto, aplícale por ejemplo una sombra paralela y luego observa la diferencia entre bajar opacidad y disminuir relleno)
- efectos de capa (7): una serie de efectos que se pueden aplicar como: aplicar una sombra, un contorno, relieve... etc. Todos ellos a su vez con varios parámetros modificables con un submenú que se despliega.
- modos de fusión (8): es la manera en la que vamos a ver la capa superior con respecto a la/s inferior/es. Es decir, la forma en la que interactúa esa capa con las demás. Puede verse tal cual como una transparencia (es decir deja ver a su través las zonas donde no hay "tinta") que es el modo "normal", pero también hay otras formas. Lo veremos después con ejemplos que es más sencillo (en la segunda parte). Esta función está incluída en el submenú de efectos, pero hay un acceso rápido en la parte superior de la ventana capas para que sea más rápido e intuitivo modificarlos y tener visualizado en que modo está la capa fusionada.
- crear máscara de capa (9): tal cual las tradicionales "máscaras" que se utilizaban en el revelado de una fotografía. Al crear una "máscara" sobre una capa, lo que hacemos es bloquear una parte de la misma para que no se modifique con los efectos que vamos a aplicar. Esto es un poco difícil de explicar. Yo intento imaginarlo como una de esas plantillas de estarcido, que tienen unos "agujeros" y que se pegan por ejemplo en la pared y al pasar el rodillo con pintura solo pinta en los "agujeritos" (y oh magia obtenemos un dibujito) Pues la cosa es más o menos así. Una máscara de capa es como una lámina de estarcido a la que le podemos hacer los agujeros que queramos para "pintar" (o borrar o aplicar la transformación oportuna) solo sobre ellos. Si queréis podeis imaginarlo como una selección... pero a mi me parece que eso confunde más, porque va más allá de una selección. La máscara siempre está ahí y podemos modificarla muchas veces. Podemos hacer más agujeritos o "tapar" los que ya habíamos hecho. Y no solo eso, los agujeritos pueden dejar pasar más o menos pintura además. Lo entenderéis mejor en la segunda parte cuando las veamos en acción. Y es importante, porque da mucho, mucho juego!
- nueva capa de ajuste (10): crea una nueva capa "especial" ya que en vez de ser una simple capa transparente, se trata de una capa de "ajuste". Cuando en el menú de PS queremos, por ejemplo, ajustar niveles vamos a ajuste, niveles y se abre la ventana niveles. Ajustamos éstos y al cerrar se modificó la imagen. Pues esto es lo mismo, pero en vez de modificar la imagen directamente crea una capa con los ajustes que realicemos en la ventana niveles. De esta manera podemos más tarde volver a cambiar los parámetros que hemos elegido ahí una y otra vez! (ademas de ajustar su intensidad etc etc) Otra de las cosas fundamentales que desarrollaremos con fotografías en la parte II de este post.
- crear un grupo (11): genera una carpeta (como las de los archivos) dentro de la cual se pueden incluir varias capas para que el trabajo con ellas sea "conjunto" o para organizarnos mejor cuando tenemos muchas.
- previsualizar (12) o no la capa según tenga cada una el ojito activado (pulsando alt + el ojito desactivamos todas las demás y vemos solo esa)
- menú desplegable (13) con más opciones. También aparece cuando estando activa la/s capa/s sobre la/s que vamos a actuar hacemos click en botón derecho. En la siguiente imagen están marcadas aquellas acciones que no aparecen con botones en el menú standard de capa y pueden ser interesantes:
- duplicar capa: es más cómodo utilizar el modo abreviado de teclado: ctrl+j
- convertir en objeto inteligente: es una forma diferente de trabajar con capas cuando tenemos que modificar su tamaño en varias ocasiones o deformarlas. Al trabajar con la capa transformada en objeto inteligente esta no se "degrada" (no pierde calidad) aunque apliquemos muchas modificaciones unas detrás de otras.
- combinar capas: con varias opciones (prueba las diferentes para ver cómo funciona)
- opciones de panel: abre un desplegable con como deseas ver el panel de capas (el tamaño de las miniaturas que se muestran etc)
Las capas además se pueden: renombrar (botón dcho sobre la capa o doble click en el nombre) y cambiar de orden (click y arrastrar) como se desee.
Para seleccionar varias capas se hace como con los archivos del finder: mantener pulsado MAY + click en primera y última capa que queramos seleccionar (para capas contiguas) o CTRL (cmd en mac) + ir haciendo click en las que queramos ir seleccionando que no estén colocadas de forma contigua.
Como os decía así todo leído de golpe es un "puro". Lo más sencillo es ir probando. Así que hagamos una prueba sencilla de crear capas, renombrarlas, pintar sobre ellas... etc.
Partimos de un documento en "blanco". Creamos un documento nuevo (Archivo - Nuevo...) Ya veis en el menú que aparece que os deja además de elegir tamaño y demás, escoger un color para el fondo (o ninguno = arlequinado)
Ahora vamos a crear tres capas y a cada una le daremos el nombre de CAPA UNO, CAPA DOS y CAPA TRES.
Con la herramienta pincel vamos a pintar sobre cada una de ellas: un "1" en la capa uno, un "2" en la dos y un "3" en la tres. Lo hago en distintos colores para que se distinga mejor. Para ello hay que seleccionar cada capa (resaltarla en azul) y dibujar los numeritos (no utilicéis la herramienta texto porque se generan automáticamente otras capas nuevas y nos liamos, solo con el pincel de momento ¿si?)
Y por último escribimos la palabra "fondo" en el fondo.
La cosa debe ir más o menos así:
Ok, ya sabéis crear capas, seleccionarlas y "dibujar sobre ellas" Probad ahora a borrar alguna y a cambiar la visualización haciendo click en los ojitos de la izquierda. Veréis que "desaparecen" y reaparecen según esté activado o no el ojo. Probad a borrar también con la gomita y esas cosas...
Ahora podéis cambiar opacidades y orden de las capas (aunque estas como no se superponen no apreciaréis mucho) Podéis mover el contenido de alguna... Probad también a elegir alguna de ellas y cambiar los modos de fusión. Así con dibujitos parece una chorrada que no sirve para nada, pero no importa, es para familiarizarnos con el manejo de los menús. Cuando lo veáis sobre fotos todo hará click y encajará. No volveréis a trabajar sin capas!!!
Os dejo jugando un ratito y nos vemos en un par de días con más información.
En la próxima entrega profundizaremos en cómo el trabajo con capas puede facilitarnos la edición y ampliar además las posibilidades cuando trabajamos con fotografía. Pero primero, si no habíais trabajado antes con capas, es importante que os familiaricéis con estos conceptos y probéis a jugar con los botoncitos. Así que os dejamos unos días haciendo los deberes y volvemos en seguida con la segunda parte!








Chicas, lo vuestro no tiene nombre: ¡vaya pedazo de tutorial que os habéis preparado! Quiero decir, OTRO pedazo de tutorial! Si con el de Camera Raw me descubristeis un mundo paralelo, con este un universo entero!
ResponderEliminarEstoy impresionadísima, y eso que aún no he asimilado todo el contenido (como no entiendo ni cascorro, le he tenido que dar a "imprimir" para leerlo en el metro con calma...) Millones de gracias! Por enseñarnos a adentrarnos en nuestro querido-temido PS, por quitarle el miedo, por animarnos a trastear... gracias!
Eider
Eva, Rebe, de verdad, muchísimas gracias. Esto que estais haciendo no tiene precio. Este tutorial es magnífico.
ResponderEliminarMuchisimas gracias por este post tan claro que habéis preparado, estoy deseando ponerme a estudiar este y otros anteriores con más calma y mejorar en la edición con PS.
ResponderEliminarNo pensaba leerlo, porque pensaba que no lo necesitaba, pero he encontrado un ratito y me he sorprendido encontrando cosas que no sabía.
ResponderEliminarEn cuanto llegue a casa juego con los bloqueos de capas.
Un 10, como siempre
Sois alucinantes chicas! Vuestros tutoriales son impresionantes, completos, cuidados, superútiles... sigo? Muchísimas gracias!!
ResponderEliminarEVa...mi mas sincera enhorabuena...menudo tutorial te has sacado.... superclaro y supercargadito de información. enhorabuenaa
ResponderEliminarsois la leche niñas!!!!
Sois fantásticas, tutorial de 10 más , me ha hecho entender muchas muchas cosas que no tenía muy claras, pero hay una cosa que no entiendo, es el apartado 2, el filtro de enfoque y desenfoque, lo he intentado pero no me sale.
ResponderEliminarGracias chicas,
Disculpad, esta duda es para capas II,
ResponderEliminarGracias
Pero que tutorial más bueno!!!
ResponderEliminarEn serio, enhorabuena por vuestro magnífico trabajo, este blog es de lo más valioso.
Seguid así!! :)
Acabo de descubrir este tutorial y me parece fantástico. Muchas gracias por difundir esto.
ResponderEliminar